reveal.js を使ってLT資料を作ってみた

はじめに
社内の勉強会でLTをするので、資料を作成することになりました。
いつもはGoogleスライドで作るのですが、何か新しいツールを試したいと思い、今回はreveal.jsを使ってみました。
作成した資料
https://tatsurou-yajima.github.io/Head-first-for-study-meeting/chapter-5.html#/
reveal.js の使い方
基本的なセットアップは公式の手順に従います。
https://revealjs.com/installation/#full-setup
最終的には、ローカル環境でHTMLを表示できるようになります。
reveal.jsを使えば、Markdown + HTML で、スラスラと資料が作れます!
例えば、作成した資料の1ページ目のソースコードは以下の通りです。
ディレクトリ構造
. ├── README.md ├── docs ├── md │ └── chapter-5.md └── reveal.js
chapter-5.md--- title: Singletonパターン theme: solarized slideNumber: true --- <style type="text/css"> .reveal h1, .reveal h2, .reveal h3, .reveal h4, .reveal h5, .reveal h6 { text-transform: none; } .reveal p {line-height: initial;}.text-left { text-align: left; } li {font-size: 0.8em; line-height: initial;} .reveal small {line-height: 2.3em} .reveal pre {width: 100%} </style> # Singleton Head First デザインパターン 5章
開発中は、下記コマンドを実行します。
ターミナルreveal-md md -w
そうすることでローカル環境でソースを都度反映して表示してくれます。
MarkdownからHTMLを生成するには、下記コマンドを実行します。
ターミナルreveal-md md --static docs
これでdocsディレクトリにHTMLが出力されます。
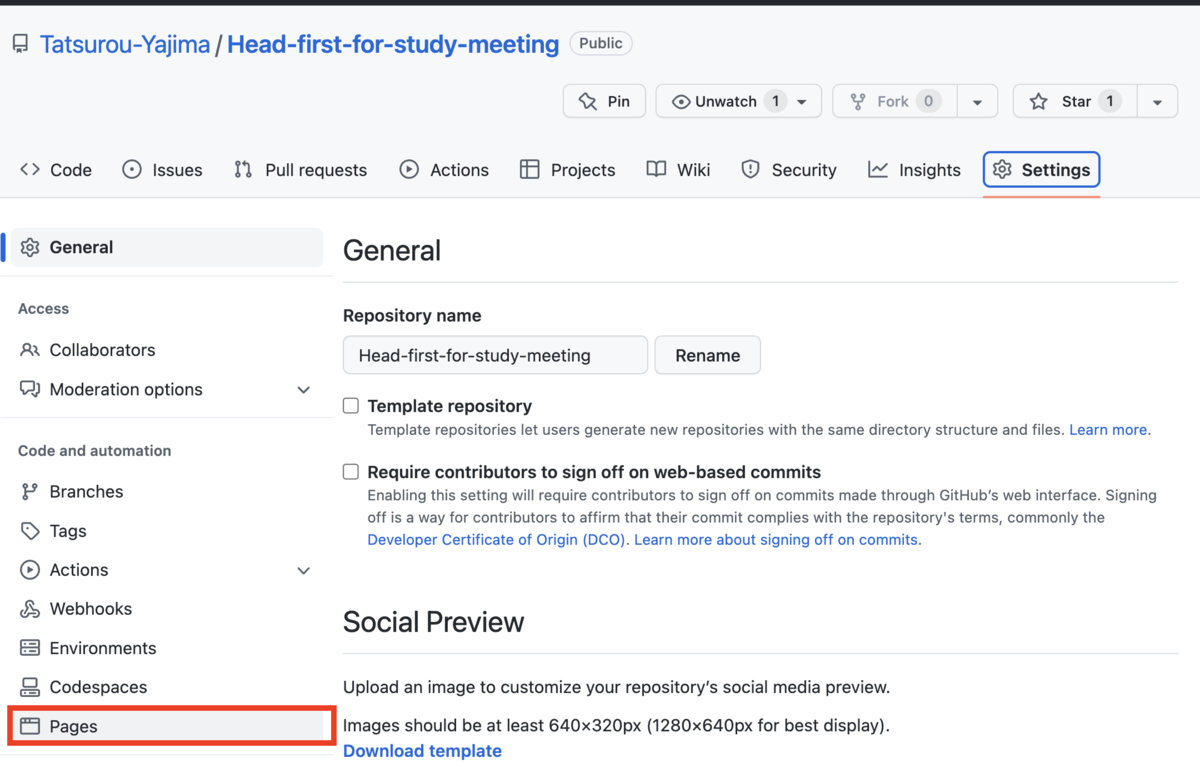
次に、GitHub Pagesを使ってHTMLを公開してみます。

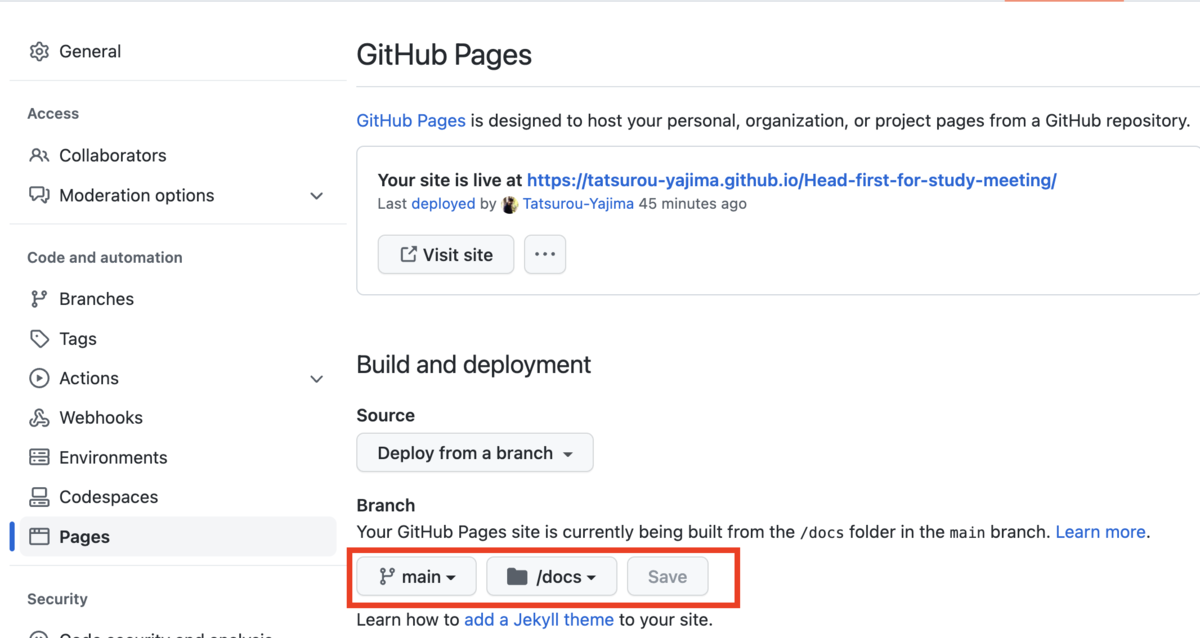
続いて、Branch を main 、/dock にします。

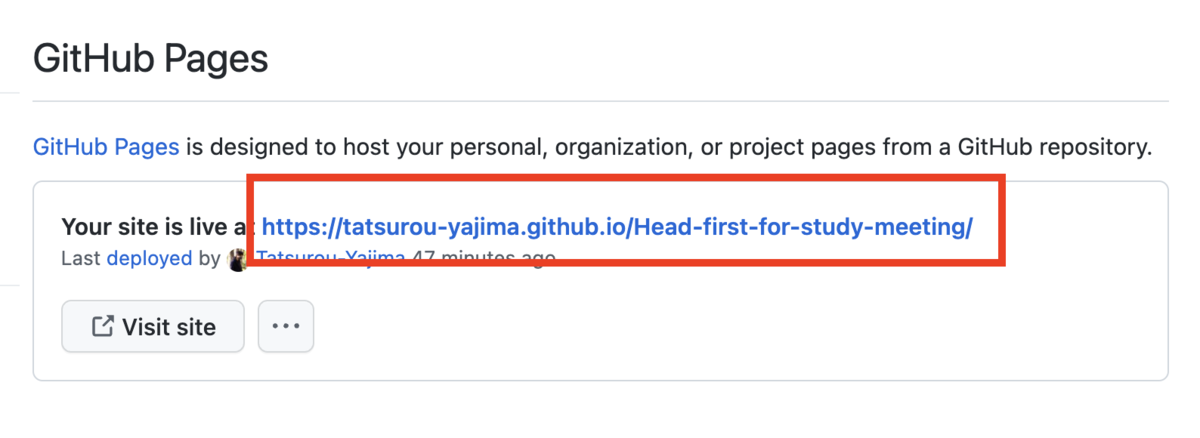
最後に、上部のURLにアクセスすると……

ページが表示されます!

これで公開できました。
最後に
reveal.jsを初めて使ったのですが、簡単な資料作成にはとても向いていると感じました。
GitHubなどでバージョン管理ができるので、チーム開発にも良さそうです!
一方、不満点もありました。
今回感じた不満点は「結局、HTMLを書かないといけない」ところです。
Markdownだけで完結させてしまうと、アニメーションなどがつけられないため、reveal.jsの良さを活かすにはHTMLが必須だと感じます。
Markdownだけでいい感じに書けたらもっといいのに、と思います。
資料作成ツール探しの旅はまだ続きそうです!
この記事が、皆様の参考になれば幸いです。
それでは。
